Using Templates
Jasper's Templates endpoint is a tool for generating common marketing assets using our default templates as well as custom templates built exclusively for your organization.
This guide will walk you through the process of retrieving template data and running a template to get your desired AI output.
Retrieving Template Data
Before running a template you will first need to retrieve the ID and fields related to the template you would like to run.
You can retrieve all templates or you can retrieve data for an individual template.
For example, if you are retrieving data from the Product Description template you would call the Retrieve a Template by ID endpoint using the templateId skl_32AFF124B6404DA09CD27EE3ACC0D733.
Your response body should include the following:
{
"id": "skl_32AFF124B6404DA09CD27EE3ACC0D733",
"name": "Product Description",
"description": "Create compelling product descriptions to be used on websites, emails and social media.",
"inputSchema": [
{
"id": "productName",
"component": "text",
"type": "string",
"label": "Company/Product Name",
"required": true,
"placeholder": "Pushpress",
"maxLength": 80
},
{
"id": "productDescription",
"component": "textarea",
"type": "string",
"label": "Tell us about the product",
"required": true,
"placeholder": "Gym software that helps gym owners manage their gym with less stress and make more money.",
"maxLength": 800
}
]
}You will need the following information to run a template:
- Your template
id(explained in the previous section) - The
inputSchemathat corresponds to the fields of the template
Understanding Input Schema
Using the response body from the Product Description above as an example, review the inputSchema section:
{
"inputSchema": [
{
"id": "productName",
"component": "text",
"type": "string",
"label": "Company/Product Name",
"required": true,
"placeholder": "Pushpress",
"maxLength": 80
},
{
"id": "productDescription",
"component": "textarea",
"type": "string",
"label": "Tell us about the product",
"required": true,
"placeholder": "Gym software that helps gym owners manage their gym with less stress and make more money.",
"maxLength": 800
}
]
}The inputSchema describes the input requirements to be able to run the template. You will use the inputSchema id as the keys in your POST request body:
productNameproductDescription
Each element also includes an accompanying set of metadata that further describes the requirements of each input, such as the type (e.g text), whether it is required or optional, and the maximum length of the field in characters.
In considering the type of the field, whether it is required, and maximum field length, you will then input the IDs of these fields as part of the request parameters when running the template.
Running a template
Based on the input requirements determined after retrieving your template data, you can now run your template. Using the example above, your request would look like the following:
POST templates/skl_32AFF124B6404DA09CD27EE3ACC0D733/run
{
"inputs" : {
"productName" : "Jasper's Make.com App",
"productDescription" : "The Jasper AI integration for Make.com makes it easy to create automated workflows using Jasper in conjunction with over a 1000 other applications like Microsoft Excel, Jira, Airtable, and Wordpress."
}
}
In SummaryThe
inputSchemafound in a response from getting a template needs to be used in theinputs.bodyparameter of your request to run a given template.
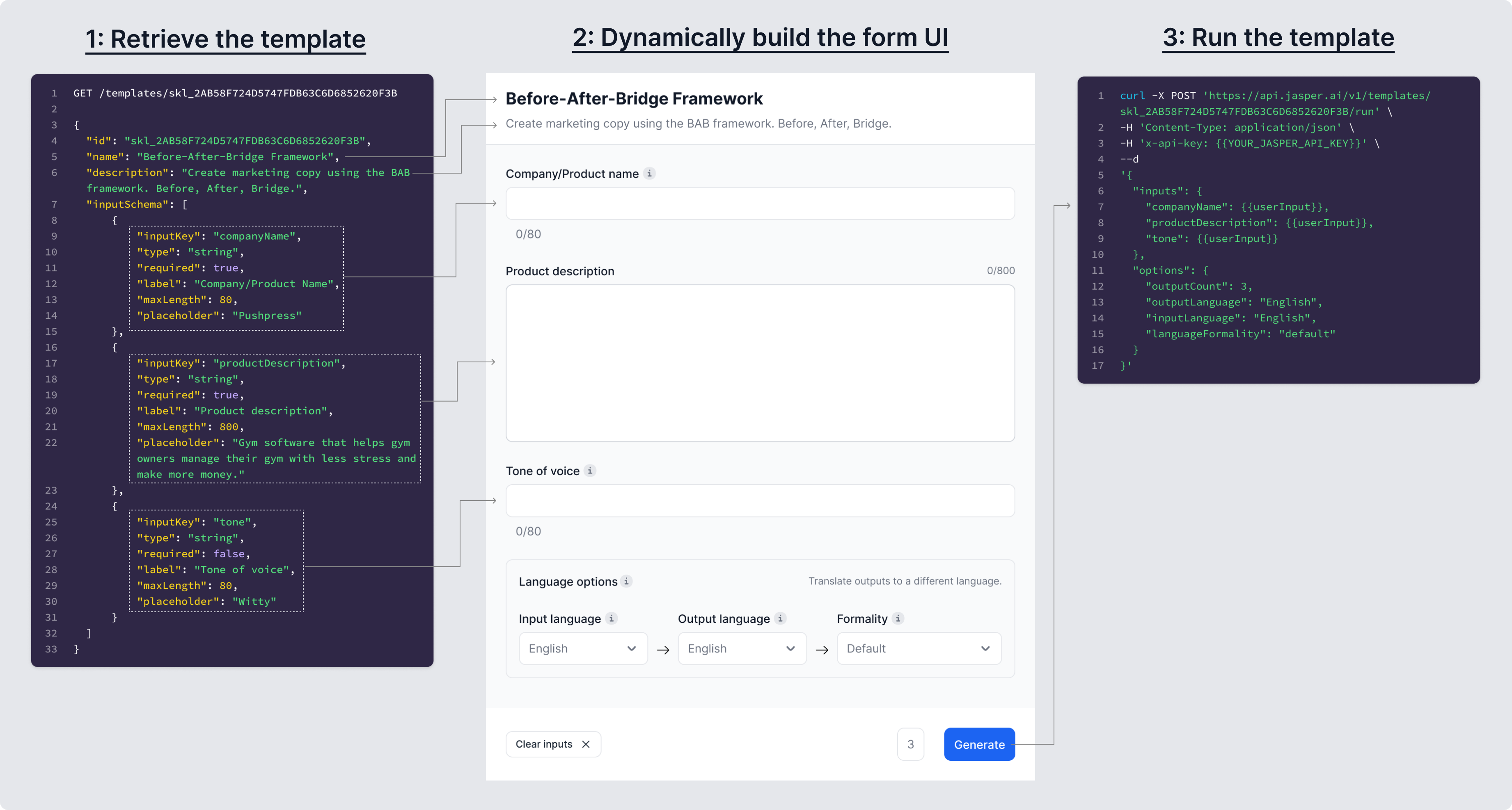
UX Example: Template-based Forms
Although many of our customers leverage templates for use cases such as bulk content creation and workflow automation, templates also provide a way to dynamically build user experiences for common content creation tasks.
A common way to integrate Templates into your application, internal tools, or into other SaaS products is via a form-like UX.

Example of Jasper's Template UX, and the workflow to dynamically construct the user interface based on the inputSchema for the given template.
Updated about 2 months ago
